Github+PicGo图床搭建
准备工作:
首先需要准备:
- 一个
GitHub账号 - (没有的话先注册一个)
- 下载
PicGo软件并安装 - (软件
GitHub地址:https://github.com/Molunerfinn/PicGo/releases)
创建仓库:
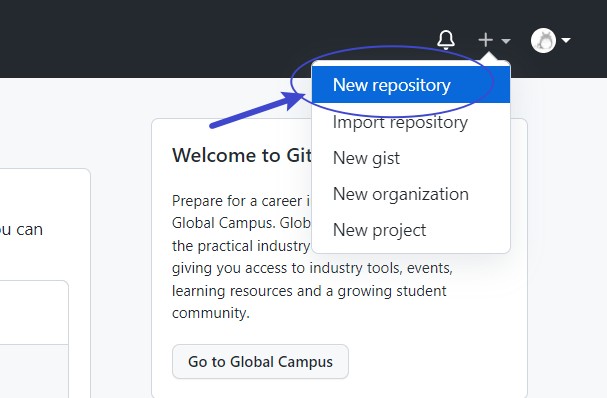
打开GitHub,点击右上角的“+”号,选择第一个“New repository”创建一个存放图片的仓库;

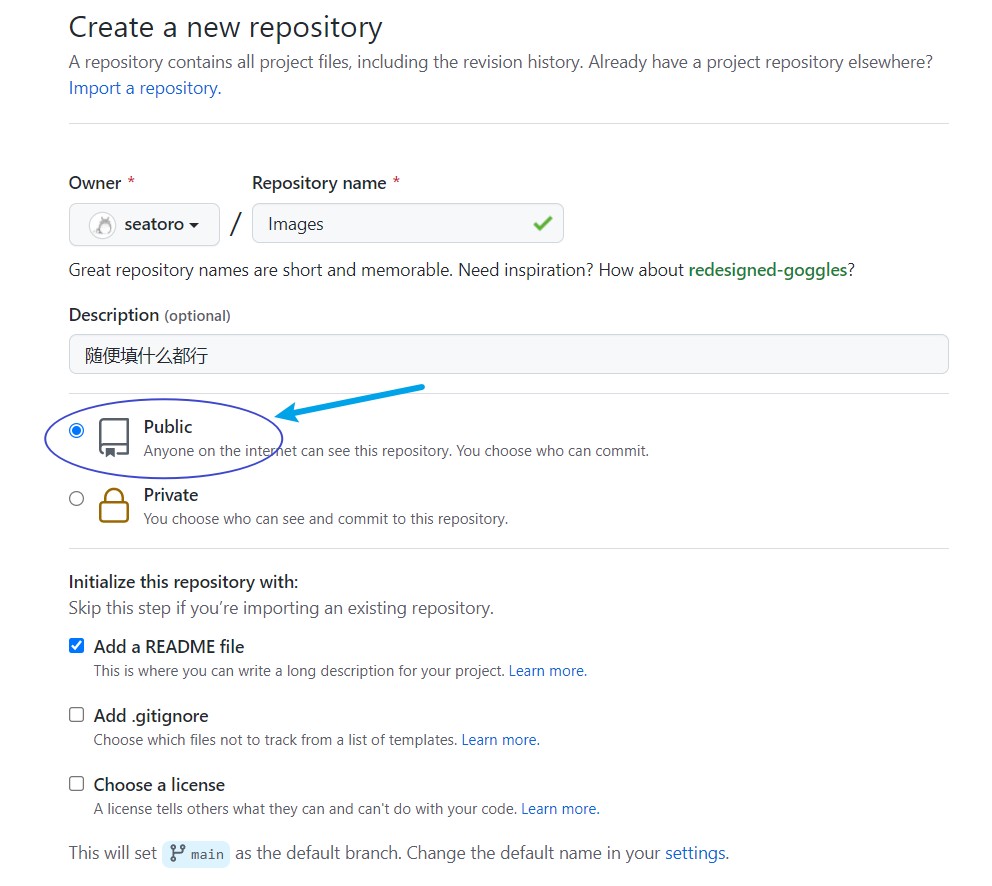
仓库名称可以起个“Image”,描述的话随便就行,然后一定要选“Public” 不要选 “Private”下边随便勾一下“Add a README file”就行!最后点击 “Create repository”来创建,具体如下图:

获取Token:
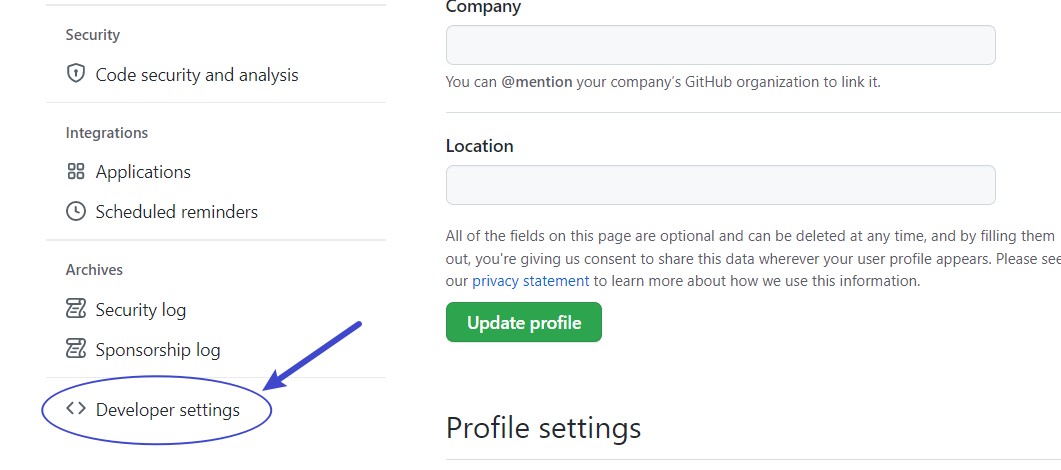
回到GitHub主页,点击右上角头像,在下拉菜单中找到 “Setting”;然后翻到最下边,点击 “Developer setting”,

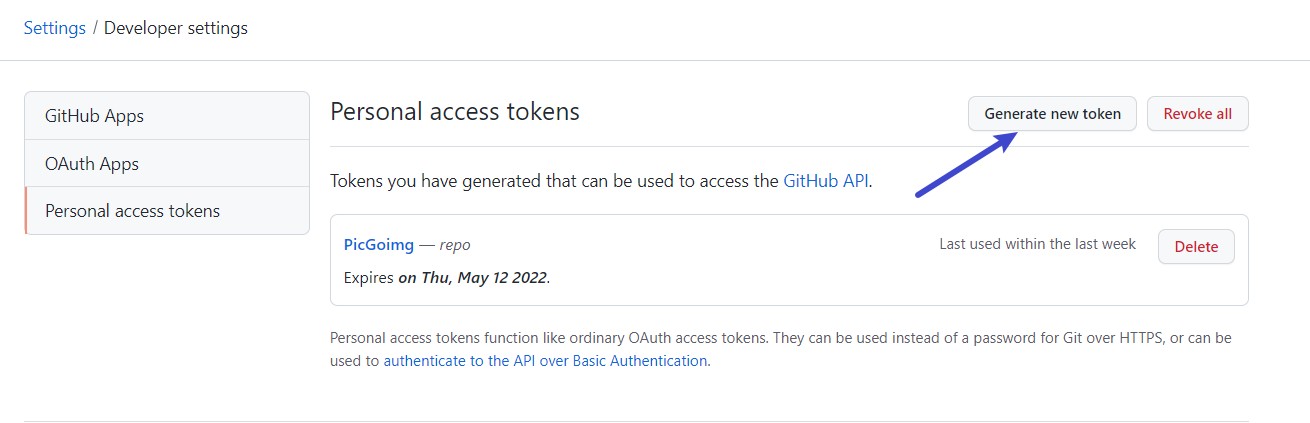
再点击最下边的“Personal access tokens” ,然后新建一个 token就行,如下:


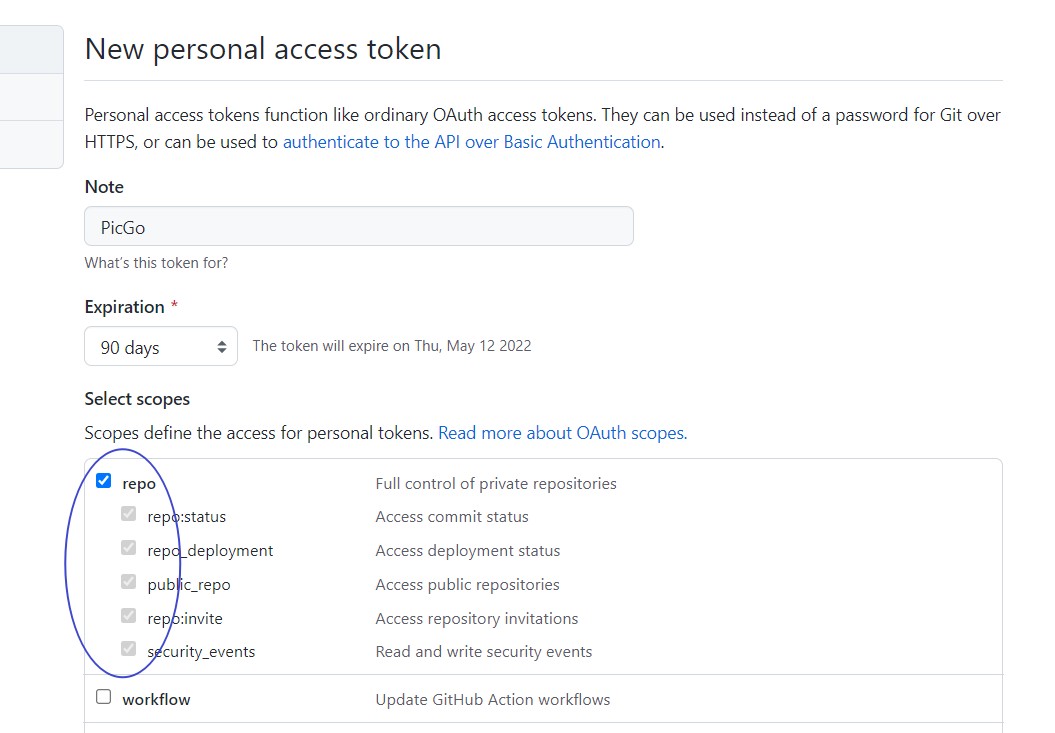
"Note" 可以随便填一个,时间的话自己选个天数就行(这个天数是 token 过期的时间),我这里就选个90天吧!最重要的是上面图中我圈起来的一定要打上勾!一定要!然后划到最下边点击创建就行了!然后你就会看到你的 Token,值得注意的是:这个token只会出现一次,一定要记在什么地方备用,要是真么忘记的话,可以再新建一个!
配置PicGo
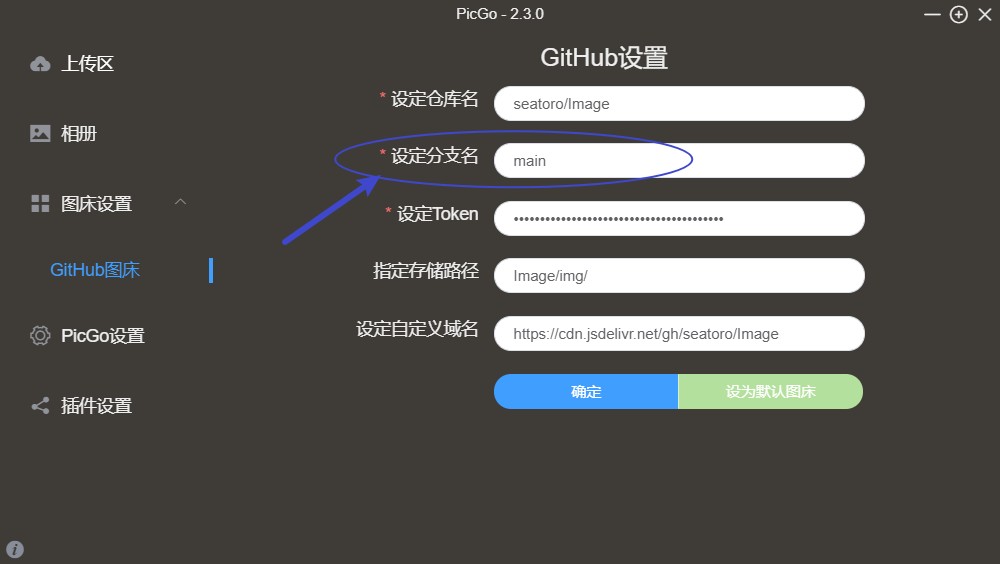
打开picgo软件,找到“图床设置”,点击“Github图床”,按如下配置:

解释一下:
- 设定仓库名:这里填的是 你
GitHub的用户名 + 你刚才建的仓库名 - 设定分支名:一定要填
“main”不要填“master”否则配置不生效!! - 设定
Token:这里填你刚才创建的token即可 - 指定存储路径:按图上填就行
- 设定自定义域名:前面的都是一样的,后面两项为你的用户名和仓库名;具体为:
https://cdn.jsdelivr.net/gh/用户名/仓库名
点击确定,就可以了,现在你可以上传一张图片测试一下!
如果不成功的话,就去问百度吧!
哦,对了,最后附上 PicGo的官方文档吧:
注意:设定分支名:一定要填“main” 不要填 “master”否则配置不生效!!这一点不要按照官方文档的来!
OK,完事!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 龙猫知识库!